content
UI/UX design
November 14, 2024
6 min read
Introduction
Redesigning a website can be a game-changer for any business. It enhances user experience, refreshes your brand image, and aligns your site with the latest technology and design trends. To ensure success, a website redesign must be well-planned and strategically executed. Here is a step-by-step guide on how to do website redesign that helps you through the process.
1. Identify Your Reasons for Website Redesign
Before you begin, you need to understand why a redesign is necessary. Do you want to improve the user experience? Do you want to improve the speed and performance of your site? Is your current design outdated or not mobile-friendly? Clarifying your goals will steer your redesign in the right direction.
Moving from an outdated site to a modern, user-focused one can be challenging. However, having clear goals makes the process go more smoothly.
2. Conduct a Website Audit
Next, conduct a comprehensive audit of your current site. Review user analytics to understand what is working and what is not. Analyse bounce rates, user flow, and session duration. Note pages with high traffic and those that are not attracting visitors.
Also evaluate technical aspects of your site, such as load times, mobile responsiveness, and SEO performance. This audit will provide valuable information and identify key areas for improvement.

3. Understand Your Target Audience
A successful redesign depends on knowing who you’re designing for. Use data from existing customer profiles, surveys, and website analytics to create updated user personas. Think about their preferences, pain points, and browsing habits.
A clear understanding of your audience will help you make design choices that will increase user engagement and retention. Remember, your redesign should match their needs and preferences, not just your aesthetic vision.
4. Analyse Competitor Websites
To stay competitive, look at what others in your industry are doing. Pay attention to design trends, navigation structures, and unique features. While you don’t want to copy your competitors, by drawing inspiration, you can identify opportunities and avoid potential pitfalls.
Moving from analysis to action, identify features you’d like to adapt or avoid in your redesign.
5. Set Clear, Achievable Goals
It’s critical to set specific, measurable goals for your new site. For example, set a goal to reduce bounce rate by 15% or increase lead generation by 20%. These goals will serve as benchmarks for assessing the success of your redesign.
Use these goals to guide design and development decisions, ensuring that each change serves a specific purpose.

6. Plan Your Content Strategy
Content is the foundation of any website. Review your existing content and decide what should stay, what needs updating, and what should be removed. Make sure your new content is consistent with your brand voice and resonates with your audience.
Consider using a content calendar to schedule new blog posts, videos, and other types of media. Engaging, informative content not only attracts visitors, it keeps them coming back.
7. Create a Sitemap and Wireframes
Once you have defined your goals and content, begin mapping out the structure of your site. Develop a clear, intuitive sitemap that displays the main sections and subsections of your site. A logical structure helps users navigate your site easily.
Then develop wireframes for key pages. These sketches give you a visual representation of your site’s layout and help you identify potential design issues early on.
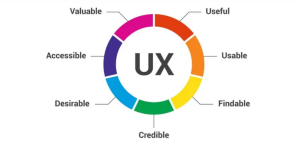
8. Design with Users in Mind
When creating a new design, prioritise user experience (UX). Focus on clean, accessible layouts with easy-to-read fonts, ample white space, and compelling visuals. Make navigation simple and intuitive.
Choose a colour scheme that matches your brand and use contrasting colours for calls to action. Modern users value simplicity and functionality over flashy design elements.

9. Ensure Mobile Responsiveness
In today’s mobile world, it’s important that your website looks and functions well on all devices. Use responsive design principles to adapt your website layout to different screen sizes. Test how your website works on smartphones, tablets, and desktops.
Mobile design is non-negotiable. Without it, you risk losing a significant portion of your potential audience.
10. Optimise for SEO
Your redesign should not compromise your site’s search engine performance. Optimise your on-page SEO by including relevant keywords, meta descriptions, alt text for images, and proper title tags. Ensure fast loading times and a secure (HTTPS) connection.
SEO optimisation keeps your site competitive and visible in search engine results.
11. Test Your New Design
Test your new site thoroughly before launch. Check for broken links, test forms, and make sure all interactive elements work correctly. Conduct usability testing with real users to get feedback on navigation, design, and functionality.
Make changes based on this feedback. Testing prevents surprises after launch and ensures a smoother user experience from day one.

12. Launch and Monitor Performance
Once you’ve made the final adjustments, it’s time to launch your redesigned website. Be prepared to make minor adjustments in the first few weeks based on user feedback and analytics. Keep a close eye on performance and monitor metrics like traffic, bounce rate, and conversion rates.
Regular updates and fine-tuning will keep your site optimised and user-friendly.
Conclusion
Redesigning a website requires thoughtful planning and execution. By following these steps, you can create a site that not only looks good, but also works well, engages users, and supports your business goals.
If you have any questions or an idea for a design project, contact us via sales@instandart.com or fill out the form on the main page of the site to discuss. We are always ready to help!
