Optimising eCommerce Websites for Mobile
Introduction In the ever-evolving landscape of online commerce, the mobile platform has emerged as a dominant force, influencing consumer behaviour and shaping the way busines...

Introduction
In the ever-evolving landscape of online commerce, the mobile platform has emerged as a dominant force, influencing consumer behaviour and shaping the way businesses approach their online presence. As mobile usage continues to soar, eCommerce websites must adapt to meet the demands of the modern consumer by prioritising mobile-first experiences. In this article, we will delve into the importance of optimising eCommerce websites for mobile devices and explore key strategies to ensure a seamless and user-friendly mobile shopping experience.
The Significance of Mobile-First Design
The shift towards mobile-first design is not merely a trend; it’s a necessity driven by consumer preferences. According to recent studies, a significant percentage of online shopping occurs on mobile devices. Therefore, neglecting the mobile experience can result in missed opportunities and decreased user satisfaction. A mobile-first approach involves designing and optimising the website with mobile users as the primary audience, ensuring that the site functions flawlessly on smaller screens with limited input capabilities.
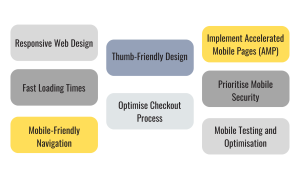
Key Strategies for Optimising eCommerce Websites for Mobile
There are several strategies for optimising your eCommerce websites for mobile version

Responsive Web Design
Responsive web design is the foundation of a successful mobile-first eCommerce strategy. It involves creating a website that automatically adjusts its layout and content based on the user’s device, providing a consistent and optimised experience across various screen sizes. Responsive design ensures that your eCommerce site looks and functions well, whether accessed on a smartphone, tablet, or desktop.
Fast Loading Times
Mobile users are typically more impatient than their desktop counterparts. Slow-loading websites can result in higher bounce rates and abandoned shopping carts. To optimise for mobile-first experiences, focus on reducing page load times. Compress images, minimise HTTP requests, and leverage browser caching to ensure swift and efficient loading.
Mobile-Friendly Navigation
Streamlined and intuitive navigation is crucial for mobile users who may be navigating with a touch interface. Simplify menus, use clear and concise labels, and implement a user-friendly search functionality. Consider implementing a “sticky” navigation bar to provide easy access to key navigation elements as users scroll down the page.
Thumb-Friendly Design
Since mobile users interact with their devices using their thumbs, it’s essential to design eCommerce interfaces that are thumb-friendly. Place important buttons, such as “Add to Cart” and “Checkout,” within easy reach of the user’s thumb to enhance usability and reduce frustration.
Optimise Checkout Process
A lengthy and complicated checkout process can lead to cart abandonment. Streamline the mobile checkout experience by minimising the number of steps, implementing auto-fill features, and providing multiple payment options, including digital wallets and mobile payment solutions.
Implement Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages (AMP) are lightweight versions of web pages designed to load quickly on mobile devices. By implementing AMP, you can significantly enhance the speed and performance of your eCommerce site on mobile, improving the user experience and positively impacting search engine rankings.
Prioritise Mobile Security
Security is a top concern for online shoppers. Ensure that your eCommerce website is equipped with robust security features, including secure payment gateways, SSL certificates, and two-factor authentication. Clearly communicate the security measures in place to build trust with mobile users.
Mobile Testing and Optimisation
Regular testing is crucial to identify and address any issues that may arise on various mobile devices and browsers. Conduct usability testing to gather feedback from real users and use analytics tools to track user behaviour on mobile devices. Based on insights gained, continually optimise and refine your mobile eCommerce experience.
Conclusion
In the dynamic world of eCommerce, embracing a mobile-first strategy is no longer optional – it’s a fundamental requirement for success. By prioritising responsive design, fast loading times, intuitive navigation, and secure transactions, businesses can create a mobile shopping experience that delights customers and drives conversions. As mobile technology continues to advance, staying ahead of the curve in mobile optimisation will be key to staying competitive and meeting the evolving expectations of online shoppers.